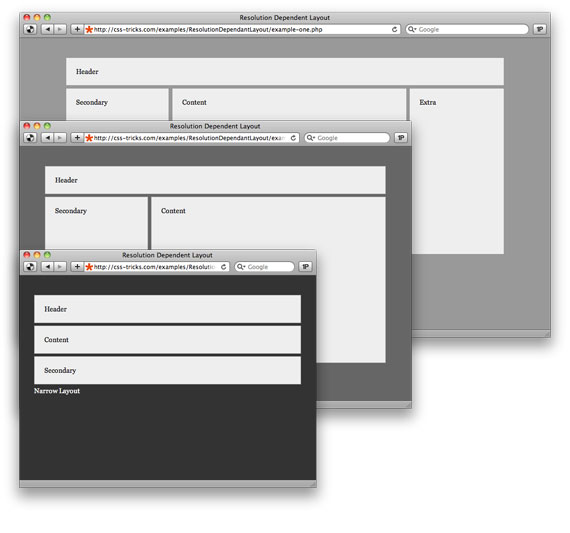
html - Navbar background filling screen width, whilst all content within min-width and max-width values - Stack Overflow

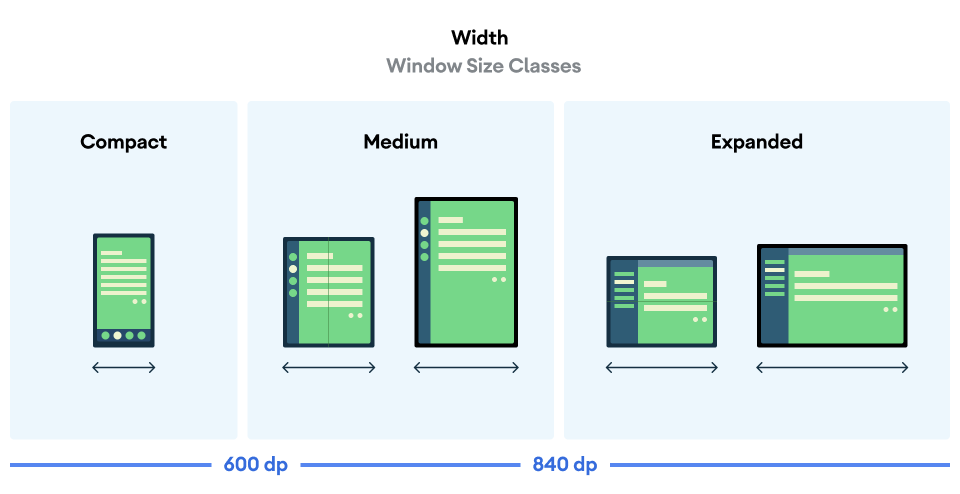
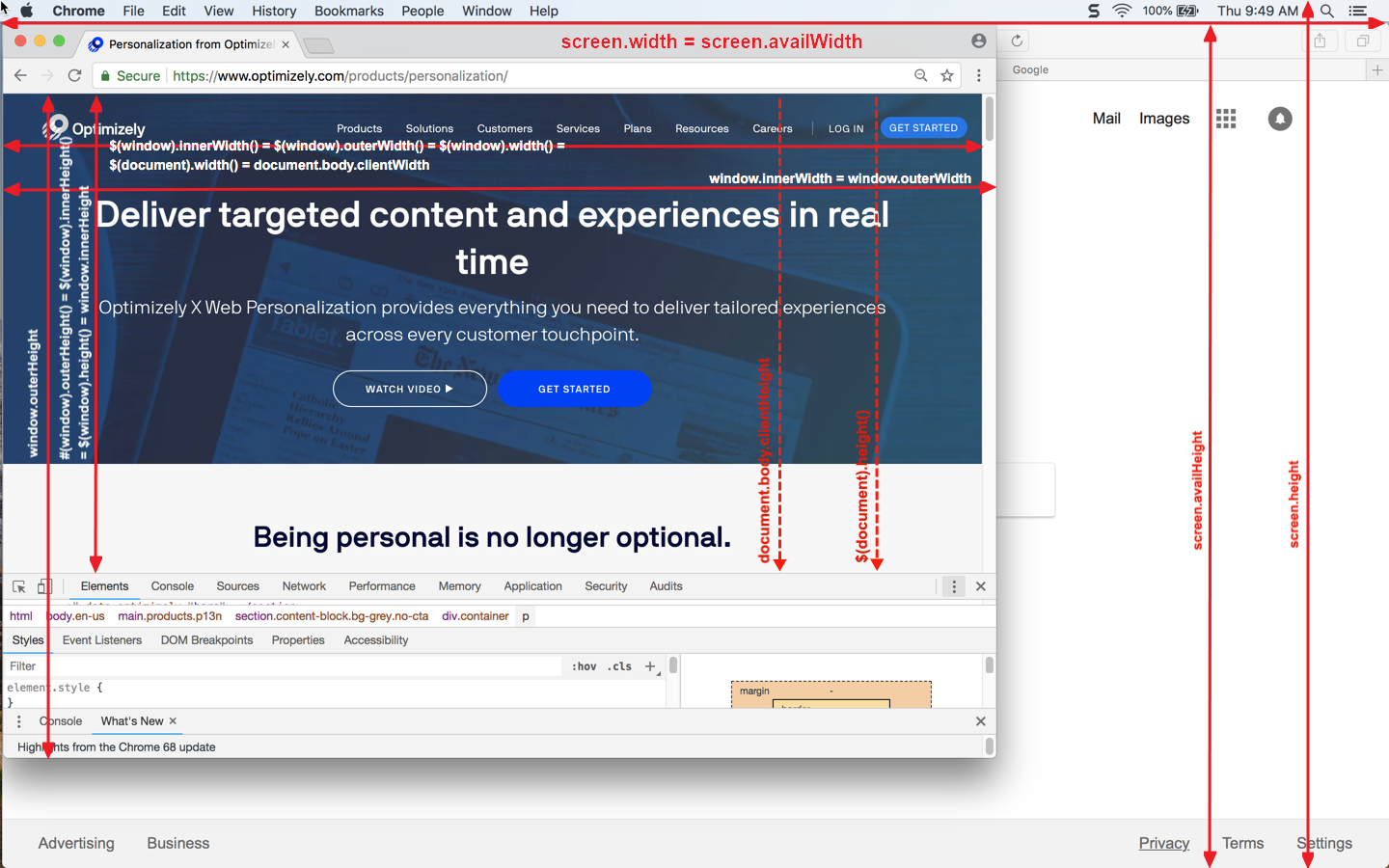
Use screen measurements to design for responsive breakpoints in Optimizely Web Experimentation – Support Help Center

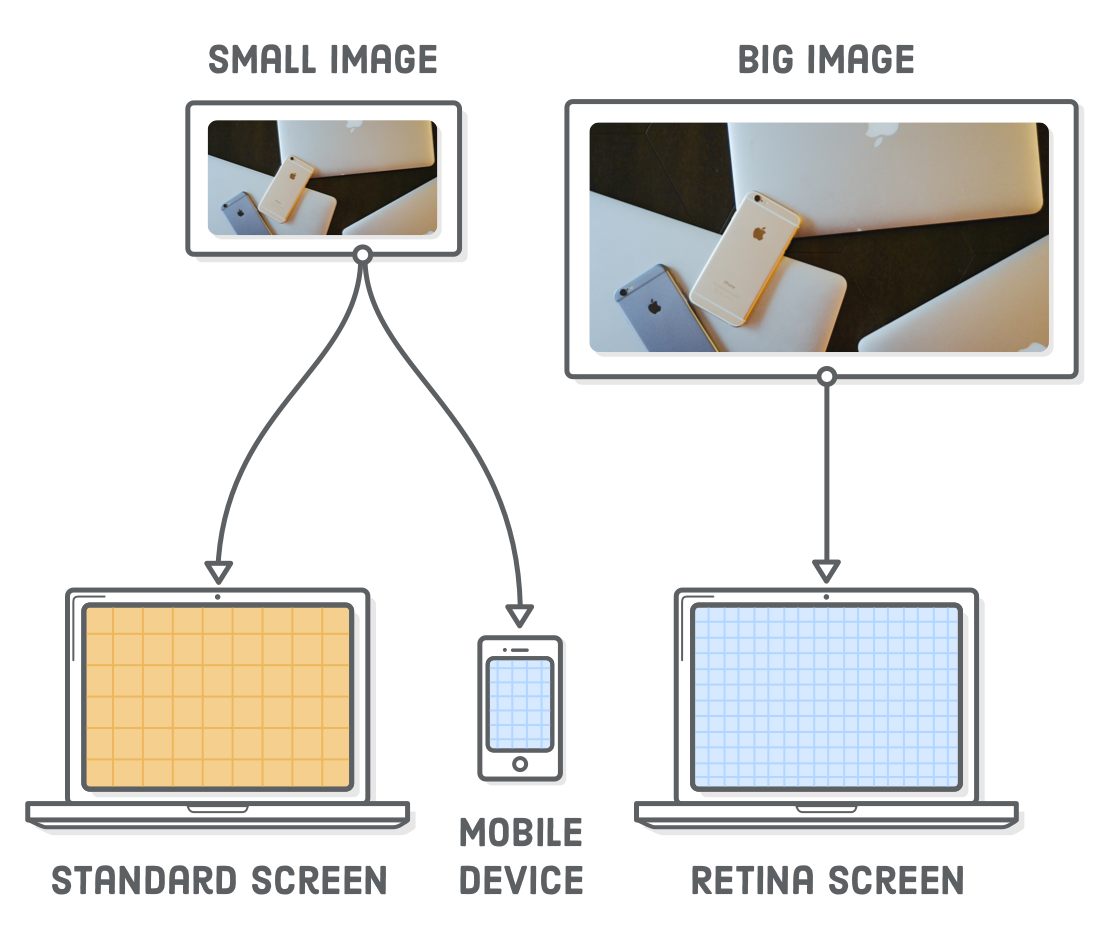
ios - What are the device-width css viewport sizes of the iPhone6 and iPhone 6 Plus - Stack Overflow